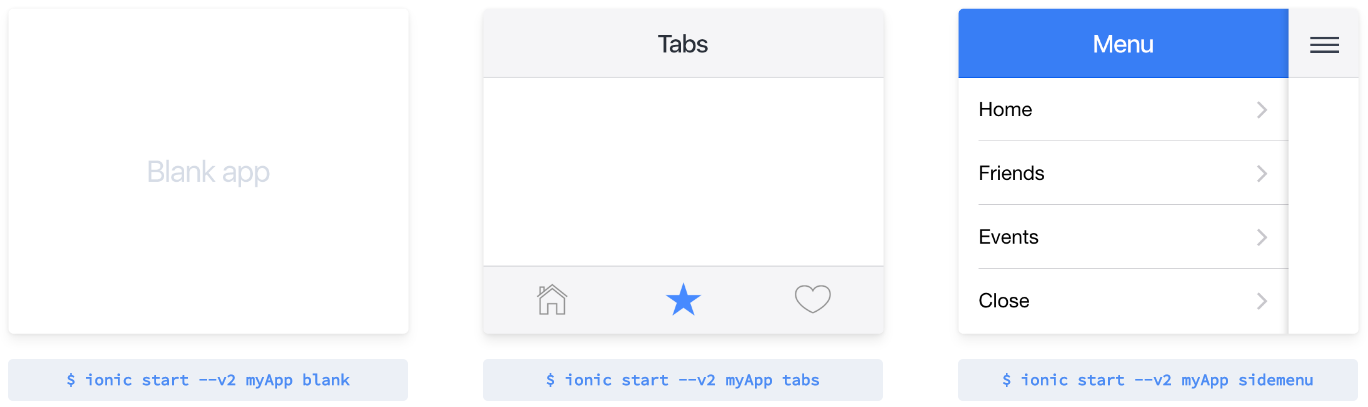
ionic start --v2 myApp blank
ionic เรียก CLI ของ ionic ที่ถูกติดตั้งจาก npm
start จะบอกให้ CLI ของ ionic สร้างแอป
--v2 บอกว่าใช้ ionic เวอร์ชัน 2 (มันมีเวอร์ชัน 1 ด้วย ระวังสับสน)
myApp ชื่อแอปที่เราอยากให้สร้าง
blank คือชื่อ template แบบที่มีหน้าเดียว
***หมายเหตุ ชื่อ template นี้ ionic 2 ได้จัดเตรียมไว้ 3 แบบ ได้แก่ blank, tabs และ sidemenu โดย default ถ้าไม่กำหนดชื่อ template ก็จะหมายถึง tabs

***ย้ำ เมื่อผมพูดถึง ionic ผมหมายถึง ionic เวอร์ชัน 2 นะครับ เช่นกันกับ angular ผมหมายถึง angular เวอร์ชัน 2 ด้วย
ส่วนเครื่องมือที่เราจะใช้พัฒนาแอปหรือเขียนแอป ผมเลือกใช้ Microsoft Visual Studio Code จ้า (ดาวน์โหลดที่นี่)
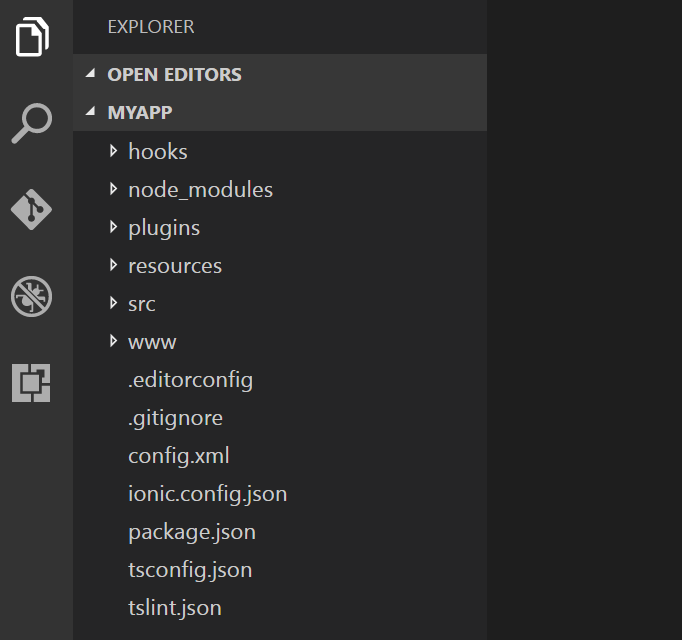
ติดตั้งเสร็จก็เปิดมันขึ้นมา แล้วเลือก file > open folder...

เปิดไปยัง myApp ของเรา

เริ่มต้นที่ folder ชื่อ src ก่อน
src/index.html นี่คือ main entry point หรือจุดเริ่มต้น (รัน) ของแอป มีการ setup สคริปต์ต่างๆรวมถึง CSS เพื่อใช้ในการ bootstrap ครับ (รันแอป) ให้เพื่อนๆสังเกตแท็กนี้แล้วจดจำไว้ก่อน
<ion-app></ion-app>
src ก็คือ directory ที่บรรจุโค้ดดิบที่ยังไม่ผ่านการคอมไพล์ ซึ่ง ionic จะทำงานกับมันทั้งหมด เมื่อไรก็ตามที่เพื่อนๆสั่งรันด้วยคำสั่ง ionic serve โค้ดทั้งหมดใน src ก็จะถูกคอมไพล์ เอาง่ายๆว่าเปลี่ยนให้ไปอยู่ในรูปแบบที่ web browser สามารถเข้าใจและ render ออกมาได้ครับ โดยเฉพาะกับเหล่าไฟล์จาวาสคริปต์ระดับสูง (.ts) จะถูกเปลี่ยนให้เป็นจาวาสคริปต์เวอร์ชันที่ web browser เข้าใจ (.js) (ปัจจุบันคือมาตรฐาน ES6 หรือก็คือ ES2015) พูดให้ง่ายขึ้นว่า เราไม่เขียนจาวาสคริปต์จ๋าแบบ native (.js) เพราะมันยากเกินไป แต่เราจะเขียนจาวาสคริปต์ระดับสูงแทน (higher level) ในที่นี้คือ TypeScript (.ts)
src/app/app.module.ts ไฟล์นี้เป็น entry point ของแอปเราตามกรอบความคิดของ angular framework หรือก็คือ module เริ่มต้นของเฟรมเวิร์กนี้ครับ (เรียกว่า root module) หัวใจของมันคือ @NgModule ซึ่งไม่ว่าแอปไหนๆที่เขียนด้วย ionic ก็ต้องมี root module นี้ทั้งนั้น หน้าที่หลักของมันคือการกำหนด root component และมันก็กำหนดให้คลาส MyApp เป็น root component ครับ

ถาม แล้วคลาส MyApp นี้อยู่ที่ไหนล่ะ?
ตอบ ให้ลองดูที่คำสั่ง import ของคลาส MyApp ครับ แล้วตามไปดูก็จะพบว่ามันคือไฟล์ที่ชื่อ app.component.ts ซึ่งอยู่ ณ src/app/app.component.ts

เปิดดูไฟล์ app.component.ts

เมื่อเพื่อนๆหาไฟล์นี้เจอแล้วผมจะบอกให้เพื่อนๆย้อนความคิดกลับก่อนจะไปต่อครับ ดังนี้
- app.component.ts คือไฟล์ที่บรรจุคลาส MyApp เราเรียกคลาสนี้ว่า root component หรือว่า component เริ่มต้นก็ได้
- root component ถูกกำหนดไว้ใน root module การกำหนดอย่างนี้เป็นผลให้ angular framework จับมันไปแปะที่แท็ก <ion-app></ion-app>
- เมื่อ root component ถูกนำมาแปะที่แท็ก <ion-app></ion-app> หน้าตาของมัน (เรียกว่า template) จึงถูกวาด (render) บน web browser ในที่สุด
ถ้าเพื่อนๆอ๋อตามผมแล้วล่ะก็ เราก็จะเริ่มเดินหน้าต่อ
ถาม หน้าตาหรือ template ที่ว่าของ root component อยู่ที่ไหน?
ตอบ งั้นเปิด root component แล้วดูที่รายละเอียดของ @Component ของมันสิ

เห็นอะไรไหม เห็น templateUrl นั่นไหม มันเขียนว่า app.html นั่นแหละหน้าตาของมัน
ถาม เปิด app.html ขึ้นมาแล้วไงต่อ?
ตอบ จะเห็นคำสั่งหนึ่งเขียนว่า [root]="rootPage"

รายละเอียดของคำสั่งผมจะคุยให้ฟังทีหลัง เพราะมันเป็นเรื่องสำคัญของ angular ค่าที่เขียนว่า rootPage ให้ย้อนกลับไปดูที่คลาส MyApp มันคือตัวแปรแบบ public ของคลาส MyApp

ตามไปดูว่า HomePage นั้นมาจากไหนจากคำสั่ง import ข้างบน

เปิดไปตามมันคือ src/pages/home/home.ts

เห็นอะไรอีกไหม? เห็นว่าตรง @Component ของมันมี templateUrl เขียนว่าอย่างไร? เขียนว่า home.html นั่นไง ไปเปิดดู

นี่จึงเป็นที่สุดแล้วที่ template นี้ถูกวาดด้วย ionic framework และก็ถูกคอมไพล์เปลี่ยนให้เป็น html, css และ javascript แบบนี้ไง

สรุป หน้าที่หลักของ ionic framework ก็คือการเตรียม view ให้กับ angular framework (angular ไม่มี view ที่เป็นเฉพาะแบบ mobile ไงล่ะ) โดยตัวมันเองยืนอยู่บนความคิดของ cordova framework อีกทีหนึ่ง เพื่อใช้ api ของ cordova ติดต่อกับ native api ของ mobile os ต่างๆนั่นเองครับ
ไม่มีความคิดเห็น:
แสดงความคิดเห็น