>> เรียก command prompt ขึ้นมา แล้วพิมพ์ use_ruby แล้วกด enter
- จะปรากฏผลลัพธ์ดังบรรทัดด้านล่างของรูป

>> เรียกใช้คำสั่ง rails เว้นวรรคแล้วตามด้วยชื่อเว็บแอปพลิเคชันที่ต้องการ แล้วกด enter
- ตัวอย่างนี้ใช้ชื่อ test_app ดังนี้ rails test_app
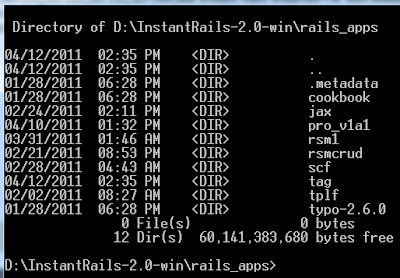
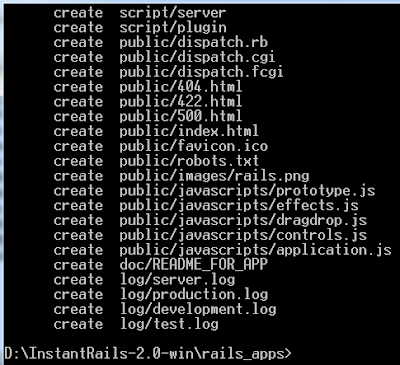
- รูปด้านล่างแสดงให้เห็นว่าเกิดการสร้างโฟลเดอร์และไฟล์จำนวนหนึ่งให้อัตโนมัติ

>> เข้าสู่ไดเรกทอรีข้างต้นด้วยคำสั่ง cd เว้นวรรคตามด้วยชื่อไดเรกทอรี แล้วกด enter
- ตัวอย่างนี้คือ cd test_app

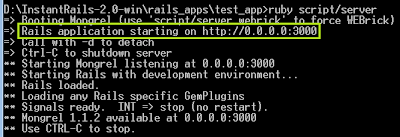
>> เรียกให้เว็บเซิร์ฟเวอร์ (web server) ทำงานเว็บแอปพลิเคชันของเรา โดยพิมพ์
ruby script/server
- ภาพด้านล่างนี้บอกรายละเอียดการทำงานของเว็บเซิร์ฟเวอร์และหมายเลขพอร์ต
>> เปิดบราวเซอร์เพื่อเรียกหน้า index.html ของเว็บแอปพลิเคชันดังกล่าว โดยพิมพ์ http://localhost:3000 ลงไปในช่อง URL
- เมื่อได้ดังภาพนีัจึงถือว่าสำเร็จแล้ว

อ่านเนื้อหาที่เกี่ยวข้อง ก่อนหน้า หรือ ถัดไป