
จากภาพนี้มีหลายส่วนที่เพื่อนๆจะต้องเรียนรู้ (ผมเองคงไม่สามารถอธิบายได้ทั้งหมดในขณะนี้) ได้แก่
- Modules
- Components
- Templates
- Metadata
- Data binding
- Directives
- Services
- Dependency injection
เอาเป็นคราวๆก่อนนะครับว่า Templates (บนกลาง) ก็คือโค้ดที่เขียนด้วย html แต่นะ แต่ยังมีแบบที่ angular กำหนดขึ้นอีก เรียกว่า template syntax ตัวอย่างเช่น *ngFor, {{hero.name}}, (click), [hero] และ <hero-detail> ลองตามไปอ่านดูเองก่อนนะครับ
Directives แท้จริงเป็น template แบบ dynamic ครับ เมื่อไรก็ตามที่มันถูก render ตัวมันก็จะเปลี่ยนแปลงไปเป็น DOM ตามแต่ที่มันถูกกำหนด แบ่งออกเป็นสองชนิด ได้แก่
- structural directive และ
- attribute directive
structural directive เป็นจำพวก layout ไม่ว่าจะเพิ่ม ลบหรือแทนที่ เช่น *ngFor, *ngIf
attribute directive เป็นจำพวกที่อาศัยอยู่กับ element เหมือนกับ regular html attribute นั่นแหละครับ เช่น [(ngModel)]
เวลาเขียนพวกนี้จะรู้สึกประหลาดและไม่เข้าใจ ฮ่า ผมเป็นบ่อยมาก ไม่ชินสักที
Dependency injection ก็คือการสร้าง instance ของคลาสแล้วส่งมันไปยังส่วนที่ต้องการครับ (inject ให้หรือฉีดให้) โดยมากส่วนที่เราจะเห็นการเขียนแบบนี้ก็คือ constructor ของคลาส มันจะคอยรับ instance ที่จะถูกส่งเข้ามา (โดยใครบางคน หึหึหึ ง่ายๆก็ angular แหละ) กล่าวคือเราไม่ต้อง new ออบเจ็กต์เองครับ เปิดทางไว้ เดี๋ยวมันจะวิ่งมาใส่เอง
dependency ก็คือส่วนที่ขาดไมได้ ต้องมีอยู่ เหมือนเราต้องการออบเจ็กต์ของคลาส PersonService เป็น input เราก็ต้องสร้างส่วนรับและบอกกับ angular ว่า inject มาให้หน่อยเท่านั้นแหละครับ
ผมก็พูดแต่ความคิดนะ ในทางปฏิบัติก็ไม่ได้แสดงให้ดู อย่างไรขอเพื่อนๆหัวร้อนตามอ่านตามลิงค์ที่ได้ให้ไว้ก่อนก็แล้วกันนะ ฮ่า
โอเค สรุปที่ผมกล่าวถึงก็เพื่อจะบอกว่า angular มีวิธีการส่งข้อมูลจาก model ไปยัง view และจาก view กลับมาที่ model ครับ เขาว่าไว้ดังนี้
จาก model ไปหา view เรียกการส่งแบบนี้ว่า one-way data binding จะใช้สิ่งนี้
{{ }}
จาก view กลับไปหา model เรียกการส่งแบบนี้ว่า two-way data binding จะใช้สิ่งนี้
[(ngModel)]
เอาล่ะ ทีนี้เราก็มีความรู้และเส้นทางบางๆเพื่อจะเรียนรู้สิ่งที่ผมอยากจำนำเสนอต่อไปนี้ ในหนังสือที่ผมอ่าน เขาจะสอนการสร้าง block ซึ่งหมายถึง component ที่มี template แบบ dynamic กล่าวคือจะใช้ <ion-toggle> ของ ionic มาเป็นหัวใจสำคัญในการเปลี่ยนแปลงบางส่วนของ view
เรามาดูหน้าตาของ <ion-toggle> กันก่อน เปิดโปรเจ็กต์เดิมของเราขึ้นมา (blank project)



มาเราจะมาเขียนแอปสั่งพิซซ่ากัน โดยจะมีหน้าตาแบบนี้ (ผมแอบเขียนก่อน)


จากรูปข้างบนนี้ (อภัยผมด้วยผมขี้เกียจแก้แท็ก html จึงเอารูปมาแปะแทน) ก็มี <ion-card> ที่ใหม่กับเรา ซึ่งมันจะให้หน้าตาเหมือน list ทว่าเพิ่มเงาอยู่ด้านใต้รายการเท่านั้นเอง คือดูมีมิติขึ้นไงล่ะ
และก็ส่วนที่ผม comment ไว้ เดี๋ยวจะเปิด comment แต่ก่อนจะทำอย่างนั้นได้ ต้องไปเขียน component ชื่อ VegetarianToggle ก่อนครับ ไม่งั้นมัน error
ก็คลิกขวาที่ src/pages/home แล้วสร้างไฟล์ใหม่ขึ้นมา ได้แก่
- vegetarian-toggle.ts และ
- vegetarian-toggle.html
***หมายเหตุ หลักการตั้งชื่อไฟล์นี้ ผมตั้งตามแบบของ angular tutorial กล่าวคือ ใช้พิมพ์เล็กทั้งหมด มากกว่าสองคำต่อกันก็คั่นด้วย - ครับ


เมื่อได้ component ใหม่ก็ต้องนำไปลงทะเบียนที่ root module ตามแบบฉบับของ angular เปิดไฟล์ src/app/app.module.ts แล้วลงโค้ดตามนี้เลยจ้า

เรียบร้อยแล้วก็ให้ไปเปิด comment ณ src/pages/home/home.html มันก็จะไม่ error อีกต่อไป

ดูผลลัพธ์สิ ปลอด error นะเออ

ที่ไม่ error ก็เพราะว่า
1) root module รู้จัก component ใหม่เป็นที่เรียบร้อย
2) selector ของคลาส VegetarianToggle ใหม่นี้ระบุชื่อ directive ว่า vegetarian-toggle ซึ่งก็คือ <vegetarian-toggle> ในไฟล์ home.html นั่นแหละครับ
ทว่าตอนนี้ component ชื่อ VegetarianToggle ของเราไม่มีหน้าตา ทดสอบแปะโค้ด toggle ก่อนหน้านี้ของเราลงไป ดังนี้


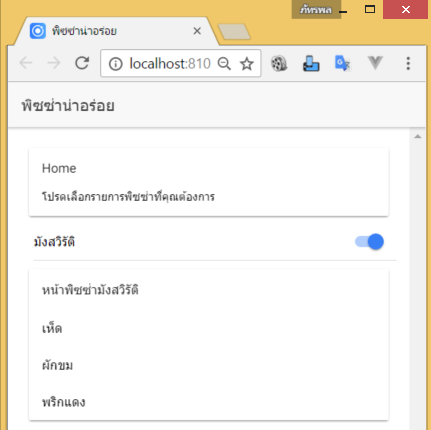
โอเคสวยงามมาก ทั้งหมดนี้เป็นการเพิ่ม (สร้าง) component ตามรูปแบบของ angular และตอนนี้เรามาปรับปรุงหน้าตาของเจ้า VegetarianToggle ให้เป็นไปตามเป้าหมายก่อนดีกว่า กล่าวคือต้องมีรายการต่างๆ ดังนี้
- ถ้าเลือก มังสวิรัติ ก็จะมีตัวเลือกเกี่ยวกับมังสวิรัติผุดออกมา
- ถ้าไม่เลือก มังสวิรัติ ก็จะมีตัวเลือกเกี่ยวกับเนื้อออกมา


ทีนี้ก็มาใส่กลไล โดยเล่นกับ *ngIf ถามหาค่า toggle ของออบเจ็กต์ data (ค่านี้เป็น boolean มี true กับ false)


เพื่อนๆจะเห็นว่ามันสามารถเลือกรายการที่จะแสดงได้ตามค่าของ data.toggle
จากนี้เราจะใช้ two-way data binding มาช่วยเซตค่าให้กับ data.toggle ให้สามารถกำหนดค่าให้แก่ตัวเองได้ผ่าน user interface ที่เป็น on กับ off แก้ไขโค้ดอีกเล็กน้อย ตามนี้

เรียบร้อย


ก็ขอจบ part นี้ไว้เท่านี้ก่อน (เหนื่อย ฮ่า) part หน้าเราจะขยับเข้าไปใกล้ความจริงมากกว่านี้อีกครับ
Las Vegas Casino - Casino - Jtm Hub
ตอบลบThe Las Vegas Strip has the 안동 출장마사지 best of two ways 대구광역 출장안마 to 고양 출장마사지 explore and play casino games. The Strip's 하남 출장안마 top 10 most popular 오산 출장마사지 slots, blackjack, roulette, and live